Webszerkesztőből sokfélét ismerünk, kezdve a professzionális megoldásoktól egészen a Jegyzettömbig. Az oldalak lelke maga a kód, amelynek a formázása nem egyszerű, ezt a Weboldalkészítő Suli leckéiből már megtanulhattuk. A kezdők számára túlságosan riasztó lehet a kóddal való bűvészkedés, a logikai szabályok betartása, amelyek megtanulása elég kemény dió. Tény, hogy szép és szabványnak megfelelő weblapok csak akkor hozhatók létre, ha elsajátítjuk ezek ismeretét. Egyes programok mégis erre szeretnének rácáfolni, ezért most közelebbről is megismerkedünk a WebDwarffal. Elöljáróban csak annyit mondhatunk, hogy azért itt is szükséges lesz majd az elkészült kódot utólag, kézzel módosítani.

A grafikusok webasztala
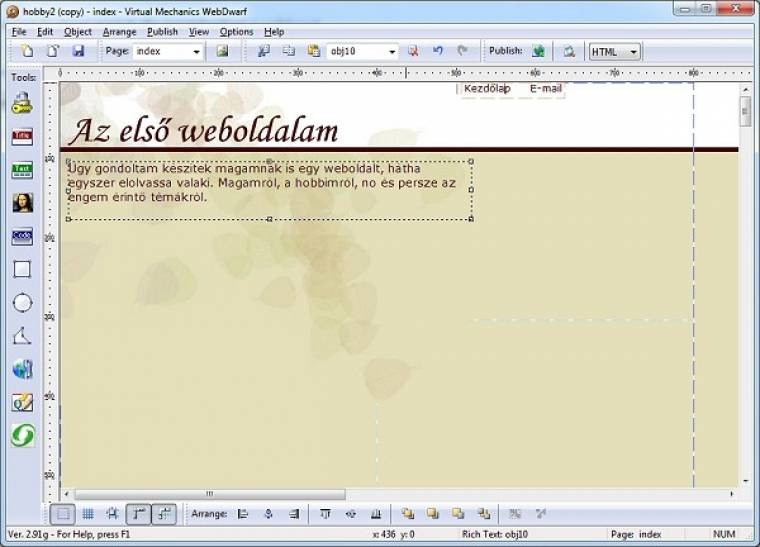
Első indításkor egy mintát kapunk abból, mire is használhatjuk majd a programot. A szegényesnek tűnő eszköztár nem dobja fel túlságosan a kedvünket, de a legfontosabb műveleteket hamar megtalálhatjuk. A cím nem túlzás: valószínűleg a grafikusok fognak majd több örömet találni a programban, ugyanis itt az alapötlet nem más, mint az objektumközpontúság. Magyarul: milyen jó lenne egy karika itt, egy sokszög ott, némi szöveggel körítve, amelyet tetszés szerint nyújthatunk, dönthetünk, és oda helyezhetünk, ahová a kedvünk tartja. Nem vicc, tényleg így működik az alkalmazás: bárhová kattinthatunk és mozgathatunk, a végeredményt pedig majd egy HTML-kódban látjuk viszont. Használat közben teljesen olyan érzésünk lehet, mintha egy grafikai programban lennénk, hiszen az elemeket forgathatjuk, zárolhatjuk, vagy egymás fölé is helyezhetjük. Ezzel a módszerrel abszolút vizuálisan rakhatjuk össze a lapunkat, gyakorlatilag korlátok nélkül.

Wordpadhoz hasonló szövegszerkesztővel módosíthatjuk a tartalmat
Keserű pirula
Az előbb felsorolt jó tulajdonságok itt véget is érnek, ha kicsit mélyebben szeretnénk megismerkedni a WebDwarffal. Az első és legfontosabb hiányosság, hogy kódszinten nem nyúlhatunk bele, nem változtathatunk semmit, csak a publikálás után. Igaz, ha az alapfelfogást nézzük, egy fejlesztő grafikus sem piszkál bele szívesen egy géppel készített kódba, pedig az itt sokat segítene a formázásban. A lehetőségek abszolút csak a legszükségesebb kínálatot nyújtják, ráadásul táblázat készítésére lehetőségünk sincs. A professzionálisabb megoldásokhoz (kép szerkesztése, többlapos összeállítás, animációk) már a SiteSnipperre lenne szükségünk, ami a fejlesztő cég fizetős alkalmazása. Ha a weblapot összeraktuk, mindenképpen javasoljuk a saját gépre mentést, hiába publikálhatnánk azt közvetlenül FTP-n keresztül. Az oldal forráskódjának egy részéből külön CSS fájlt is készíthetünk, ugyanis kiemelhető a szükséges rész más, hasonló kialakítású projektekhez. Az objektumok képként kerülnek mentésre, amely az utólagos szerkesztést megnehezíti, ezért a program saját projektjeként is mentsük el a művünket.

Az objektumok paramétereit pontosan megadhatjuk
A WebDwarfot tényleg úgy kell nézni, mintha a grafikusok webszerkesztője lenne. A kódban való módosítást munka közben elfelejthetjük, csak a „fogd és vidd” módszerre hagyatkozhatunk. A minimális szerkesztési műveletekkel egy művészlelkű ember könnyen összeállíthatja első weboldalát, de hosszabb távon inkább a hagyományos szerkesztők megtanulását és kezelését javasoljuk.
Adatok
- Húzd és vidd típusú webszerkesztő
- Grafikaközpontúság
- Kódba épített CSS használata
- Előre elkészített sablonok
- Egyszerű weblapok készítése
- Forgalmazó: Virtual Mechanics Inc.
- Ár: ingyenes
- Web: www.virtualmechanics.com/products/dwarf/
Értékelés
Előny: kezdők egyszerűen elkészíthetik a weblapjukat
Hátrány: bonyolult kód készítése, ami csak utólag szerkeszthető
Teljesítmény: 4
Szolgáltatás: 3
Ár/érték: 5

