Egy honlap tervezésekor mind a dizájnerek, mind a programozók elsősorban úgy kezdenek neki a munkának, hogy megjelenítő eszközként valamilyen képernyőt képzelnek el. Jobb esetben alaposan körülnéznek különféle nyilvános, esetleg már működő saját honlap(ok) weblogjaiban, hogy megnézzék, melyek az aktuális „felbontástrendek”, hiszen a Weboldalkészítő suli korábbi leckéiben is már volt szó arról, hogy az oldalak tervezésekor mindenképpen figyelembe kell venni, hogy a felhasználók várhatóan milyen széles képernyőkön fogják oldalainkat nézegetni.

Például az általunk többször hivatkozott w3schools.com tízéves statisztikáiból (www.w3schools.com/browsers/browsers_display.asp) is látszik, hogy amíg 2002-ben a felhasználók több mint fele 800×600 pixeles képernyőfelbontást használt, addig ma már a látogatóknak csak alig 1 százaléka állít be ekkora felbontást. Napjainkban ráadásul már a „klasszikus” 1024×768-as képernyőméret is kicsinek számít, az oldal látogatóinak mindössze ötöde nézi ekkora képernyőn a w3schools.com-ot, a többségnél, egész pontosan a 76 százalékuknál 1280 pixeles vagy még szélesebb a kijelző. Ám igazából ennél sokkal színesebb a paletta: egy céges honlap idei közel 200 ezer látogatójánál a weblogban nem kevesebb, mint 489 különböző felbontást számolhattunk össze, 278 eltérő szélességgel 170-től 4096 pixelig (előbbi valószínűleg egy mobiltelefon, míg utóbbi egy négymonitoros rendszer lehetett), amelyek súlyozott átlaga 1217 képpont.
Ugyanakkor a valószínűleg a többséget meglepő számok ellenére elmondhatjuk, hogy a gyakorló webdizájnerek és –programozók számára az esetek jelentős részében rutinfeladatnak számít – bizonyos korlátok között – a különböző képernyőszélességek problémájának leküzdése. Ezzel szemben sokszor ugyanezen csapatoknak igen komoly kihívást jelent az a feladat, hogy az oldalaknak szép nyomtatható változatuk is legyen – már ha egyáltalán gondolnak ennek a szükségességére.
Képernyő kontra papír
Mielőtt megnéznénk néhány népszerű megoldást honlapunk oldalainak nyomtatható változatának elkészítésére, gondoljuk végig, hogy ergonómiai és egyéb szempontokból milyen fő eltérések vannak a képernyőn és a papíron megjelenő kiadványok között. Ezenkívül fontos tudni azt is, hogy mi mindenre kell odafigyelnünk, és milyen – sok esetben tőlünk teljesen független okok miatt megoldhatatlan – problémákkal szembesülünk a nyomtatható változatok elkészítésekor.

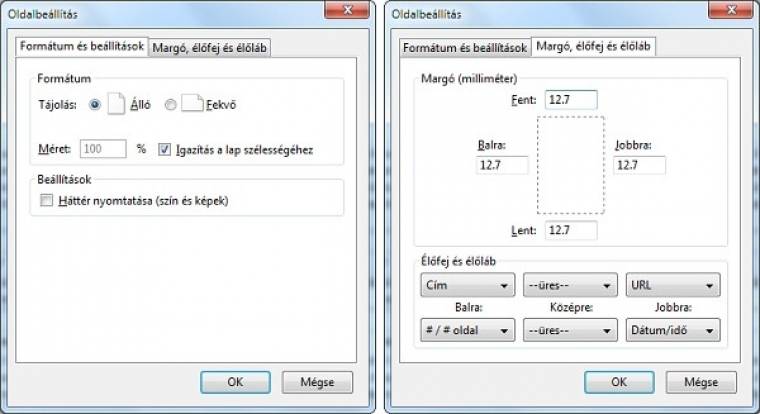
Látszólag könnyebbséget jelent, pontosabban jelenthetne, hogy a közel félezer képernyőfelbontással szemben mindössze alig néhány papírmérettel kell számolnunk, hiszen míg Európában a nyomtatók többségében A/4-es (210×297 mm), ritkábban A/3-as (297×420 mm) méretű lapok találhatók, addig például Észak-Amerikában inkább a Letter (8,5×11 hüvelyk) és a Legal (8,5×14 hüvelyk) a jellemző. Azért csak látszólagos a papírméretek kis száma, mert ugyanakkor a tényleges nyomtatható méret már erősen függ attól, hogy a felhasználó milyen orientáltságot (álló vagy fekvő) és milyen margókat adott meg a nyomtató opcióinál.
Ráadásul, ha valamely látogatónk képernyője keskenyebb annál, mint amit tervezéskor minimumnak meghatároztunk, még mindig ott van a vízszintes görgetősáv, amelyet arrébb húzva meg tudja nézni a „lelógó” részeket, ám ami nyomtatáskor nem fér el a papíron, az elveszett információnak tekinthető.
Elviekben ezen problémákat, vagy legalábbis egy jelentős részüket a megfelelő stílustulajdonságok beállításaival orvosolhatnánk, például a stíluslapon megadhatjuk, hogy álló A/4-es papírra szeretnénk nyomtatni körben 2 centiméteres margóval, azonban egyrészt ettől még nem fog kicserélődni a papír az amerikai felhasználó nyomtatójában Letterről A/4-esre, másrészt néhány böngészőben (például a Safari 5 vagy Firefox 3.6 esetén) ezek a beállítások mintha ott sem lennének a stíluslapon, a program az oldalbeállításnál megadott értékeket fogja „kőbevésettnek” tekinteni. Ahogyan a böngészőprogramok egy része azt is a felhasználóra bízza, hogy milyen nagyítást választ, és hogy a háttérképeket és -színeket ki akarja-e nyomtatni vagy sem – márpedig a képernyőn ez utóbbiaknak sokszor igen komoly „dizájnfeladataik” vannak. Arról már nem is beszélve, hogy hiába a szép színes ábrák, kiemelések és egyéb dizájnelemek, ha a számítógéphez csak fekete-fehér nyomtató kapcsolódik, vagy ha a felhasználó kapcsolta be a szürkeárnyalatos nyomtatási üzemmódot.

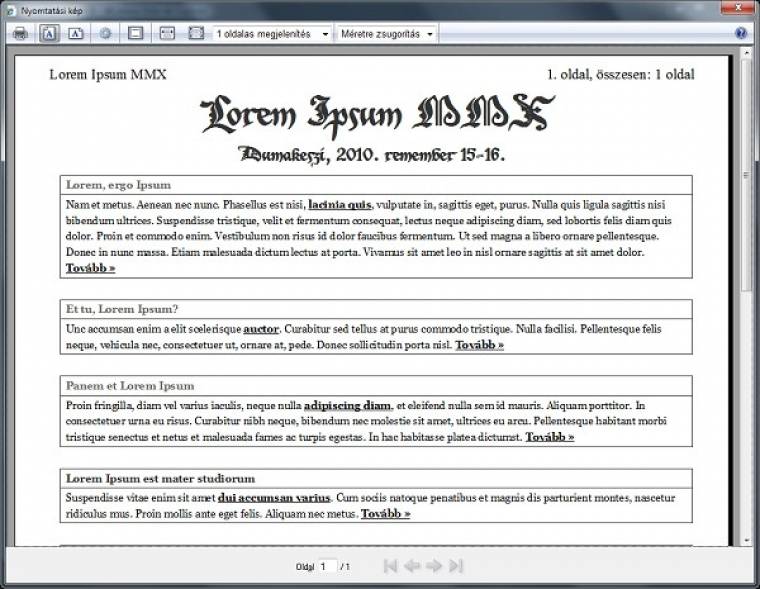
Sorozatunk eddigi leckéiben igen sokszor foglalkozunk a weboldalkészítés egyik legfőbb problémájával: egyes szabványok, szabványelemek böngészőnként (főként az Internet Explorer által) eltérő értelmezéséről. A Weboldalkészítő suli régi olvasóinak valószínűleg nem okozunk nagy meglepetést azzal, ha elmondjuk, hogy hasonló komplikációkkal a nyomtatáskor is szembesülni fogunk, ám az már alighanem sokakat meglephet, hogy e téren nem a Microsoft böngészője fogja a legtöbb problémát okozni, hanem a Firefox. Arról nem is beszélve, hogy a végeredmény nemcsak böngészőtől, hanem az operációs rendszertől, sőt néha a telepített nyomtatómeghajtóktól is függ. Például a konferenciánk oldalain használt Xenippa és Xirwena betűtípusokkal írt címek és alcímek az egyik számítógépen tökéletesen meg fognak jelenni, addig egy másik gépen ugyanazt, sőt pontosan ugyanolyan verziószámú böngészőt használva ezek a szövegek már az adott stílustulajdonság felsorolásában utána szereplő Times betűtípussal kerülnek nyomtatásra. Pedig az eltérés „csak” annyi, hogy az egyik számítógépen Windows XP, a másikon pedig Windows 7 adja az alapot (a képernyőn mindkettőben jól jelennek meg a címek, csak nyomtatásnál van eltérés).
E problémák egy részével – legalábbis egyelőre – nem igazán tudunk mit kezdeni, csak reménykedhetünk abban, hogy a felhasználónak úgyis az az érdeke, hogy megtalálja azokat a beállításokat, amelyekkel az oldalunkat ki tudja nyomtatni, valamint, hogy a böngészők új verzióiban e problémák jelentős része megoldást nyer – főként, hogy az új CSS3-ban is igen sok hasznosnak ígérkező újdonság szerepel a nyomtatással kapcsolatban. Ugyanakkor már jelenleg is vannak olyan lehetőségeink, amelyeket (ki)használva az oldalunk – többé-kevésbé – úgy fog a papíron is megjelenni, ahogyan azt elterveztük, főként ha figyelembe vesszük, esetleg a javunkra fordítjuk a már említett korlátokat, problémákat. Így például ha feltétlenül szükségünk van színekre (például kiemelések, grafikonok stb.), akkor azokat úgy válasszuk meg, hogy még fekete-fehérben történő nyomtatáskor is jól megkülönböztethetők legyenek. Még az a megoldás is szóba jöhet, hogy a nyomtatás stíluslapjának összeállításakor figyeljünk oda, hogy a hosszabb szövegek betűtípusát cseréljük le az ún. talp nélküli betűtípusokról (Arial, Verdana, Geneva stb.) talpas betűtípusokra (pl. Georgia, Times New Roman), ugyanis előbbieket képernyőn, utóbbiakat pedig nyomtatásban kényelemesebb olvasni. A méreteket, vonalvastagságokat pedig lehetőleg ne pixelben, hanem milliméterben (mm), centiméterben (cm) vagy pontban (pt – 1pt = 1/72 hüvelyk) adjuk meg.
Új oldal kontra új nézet
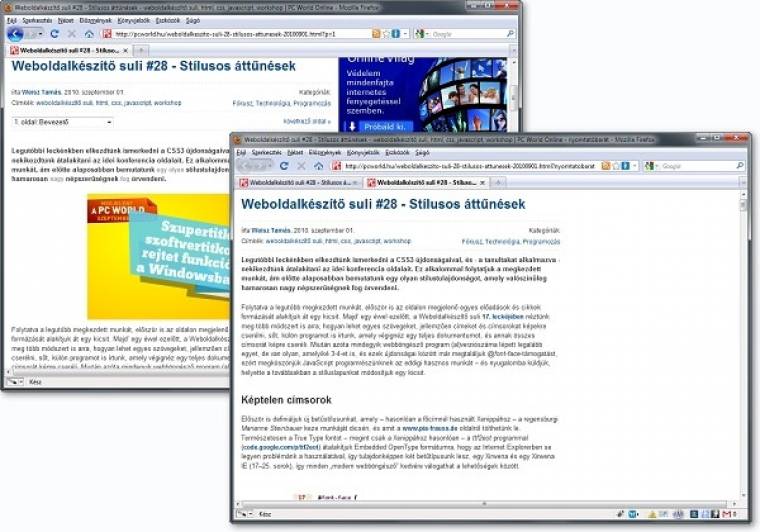
Fejlesztői szemmel nézegetve a honlapokat azt láthatjuk, hogy két nagy irányzat figyelhető meg az adott oldalakon található „nyomtatható változat” szövegekre vagy ikonokra kattintva (már ha találunk egyáltalán ilyen lehetőséget). Az egyik, hogy a honlap megjelenítéséért felelős „motor” létrehoz egy új oldalt, amelyben csak a készítők által nyomtatásra szánt szövegek és képek szerepelnek, részben eltávolítva a nyomtatáskor felesleges részeket (például navigáció, animált hirdetések stb.), részben pedig kiegészítve egyéb információkkal (például az oldal teljes elérési útja, speciális copyright szöveg stb.).

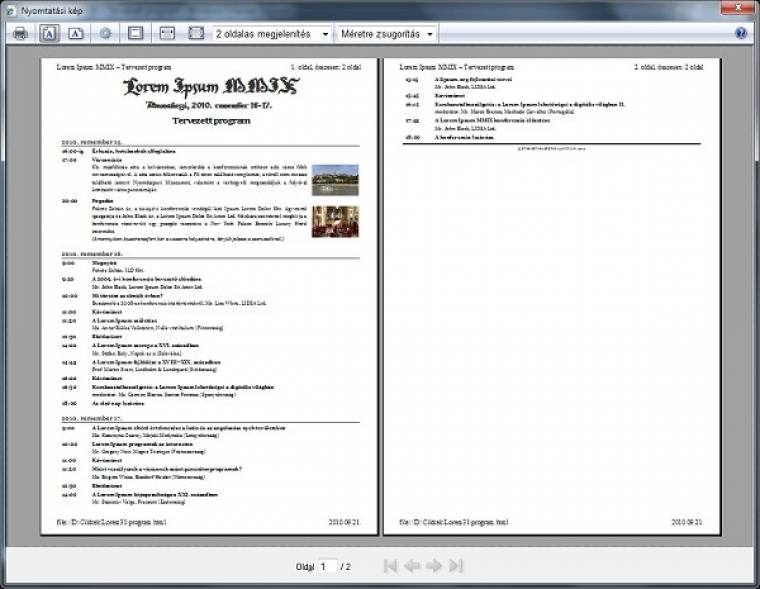
Ennek a megoldásnak egyik nagy előnye lehet, hogy például a különböző okok miatt több oldalra tördelt cikkek nyomtatáskor egyben jelennek meg – már ha erre odafigyelnek a készítők és a feladatot az adott program meg tudja oldani –, mint ahogyan az például a pcworld.hu-n is működik. Az oldalgazdák szempontjából másik fontos érv e megoldás mellett, hogy sokkal egyszerűbb egy ilyen lecsupaszított oldalnak elkészíteni a sablonját, mint az akár több tucat egyéb, ez esetben teljesen felesleges, rosszabb esetben „szanaszét floatolt” elemeket is tartalmazó oldalakét. Ugyanakkor túl azon, hogy mindehhez természetesen valamilyen adatbázist használó szerveroldali tartalomkezelő programra van szükség (amelyek többsége beépítve tartalmaz ilyen funkciót), nem igazán elegáns újra letöltetni a felhasználóval ugyanazt a tartalmat csak azért, mert szeretné kinyomtatni (természetesen nem ideszámítva a több oldalas anyagok egy oldalon történő megjelenítését). Problémát jelenthet az is, ha látogatónk – valahol jogosan – a böngészőprogram Fájl -› Nyomtatás funkcióját választja, vagy egyszerűen megnyomja a Nyomtatás gombot az eszközsávon.

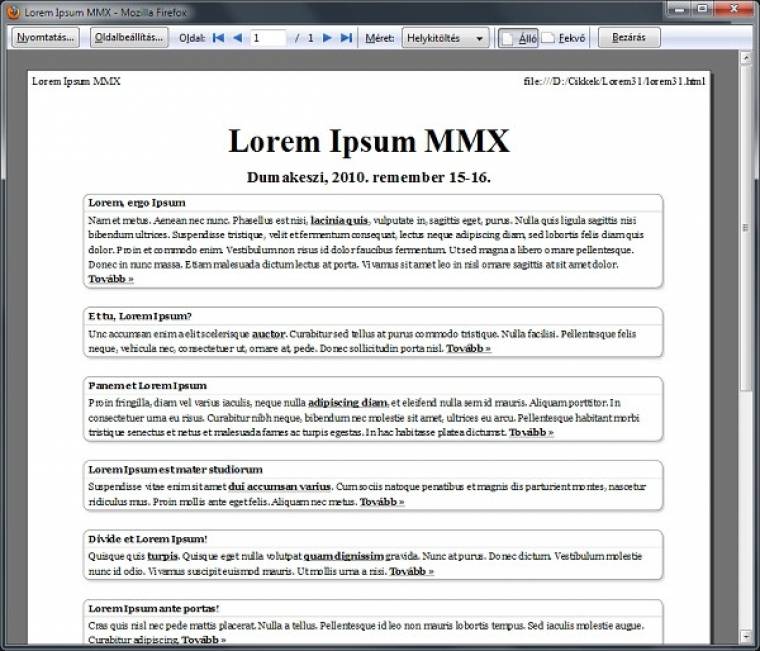
Másik lehetőség, hogy nem új oldalt, csak új stíluslapot hozunk létre a nyomtatáshoz, amely akkor lesz aktív, amikor a felhasználó a nyomtatás vagy a nyomtatási előnézet funkciók valamelyikét választja. Ennek a megoldásnak a legnagyobb előnye, hogy a felhasználónak nem kell új oldalt letöltenie, hanem csak egy új „bőrt” húzunk a már meglevőre. E módszer hátrányaként két dolgot lehet megemlíteni; egyik, hogy természetesen így nem tudjuk a több oldalra tördelt anyagokat összefűzni, a másik, ehhez képest szinte elhanyagolható probléma, hogy azokat az elemeket, amelyeket csak nyomtatáskor szeretnénk megjeleníteni, el kell tüntetnünk a képernyőről.
Új bőr kontra sminkelés
Miután a Weboldalkészítő suliban ezidáig csak kliensoldali megoldásokat használtunk, amelyeknél teljesen lényegtelen, hogy milyen program „üldögél” a szerveroldalon, és – legalábbis egyelőre – ezen a koncepción nem is szeretnénk változtatni, így esetünkben értelemszerűen csak a második változat jöhet szóba. Itt megint csak két lehetőség közül kell/lehet választanunk: teljesen új bőrt akarunk oldalunk nyomtatható változatára húzni, vagy a képernyőn láthatót szeretnénk „átfesteni”?

Még tanfolyamunk 5. részében mutattuk be, hogyan lehet, sőt inkább hogyan kell a stíluslapokat oldalainkhoz csatolni: ‹link type="text/css" rel="stylesheet" href="css/lorem.css" media="all" /›
A ‹link› elemnek adjuk meg, hogy mit (stylesheet) és milyen formában (text/css) szeretnénk oldalunkhoz kapcsolni, valamint azt, hogy hol található ez az állomány (href). Mindez idáig azonban nem foglalkoztunk a media attribútummal, azt vagy elhagytuk, vagy meghagytuk az egyébként alapértelmezett "all", vagyis mindenre érvényes beállításon, pedig médiaként a jelenlegi szabvány nem kevesebb mint tíz kimeneti cél megadását teszi lehetővé. Így a már említett all-on kívül beállíthatunk képernyőt (screen), nyomtatást (print), kézi eszközöket (handheld – pl. mobiltelefon, PDA), televíziót (tv – ahogy a megjegyzésként olvashatjuk: „alacsony felbontás, hang, limitált görgethetőség”), kivetítőt (projection), karakteres teletype terminálokat (tty), vagy például vakoknak készült speciális kijelzőket (braille), nyomtatókat (embossed) és felolvasóprogramokat (speech) is.

Így például eddig nem láttunk volna különbséget, ha a fenti ‹link› elemben a media="all" helyett azt írtuk volna, hogy media="screen". De mostantól már ez egyáltalán nem lesz mindegy, hiszen előbbi beállítás szerint a lorem.css stílustulajdonságai érvényesek lesznek a nyomtatáskor is, míg utóbbit választva nyomtatásnál a böngésző alapértelmezett stíluslapja szerint jelenik meg papíron az oldalunk. Értelemszerűen ha az all-t választjuk, akkor a nyomtatáshoz készülő stíluslapunkon – amelynek természetesen media="print" lesz a vége, és aminek a stíluslapok kaszkádsága miatt a HTML-kódban mindenképpen később kell következnie – csak a változásokat kell feltüntetnünk.
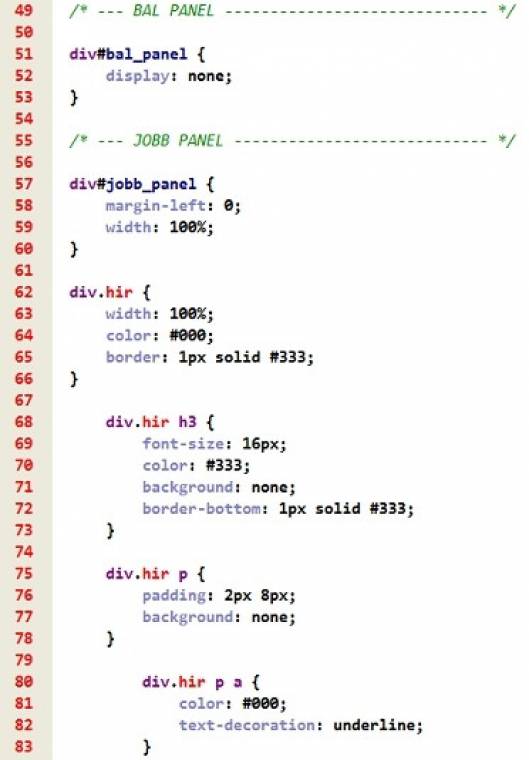
Például nyomtatáskor teljesen felesleges a kizárólag a navigációhoz szükséges menüt is megjeleníteni, így az azt tartalmazó bal_panel nevű ‹div›-et egyszerűen tüntessük el (display: none;), és innentől teljesen lényegtelen, hogy az egyes menüpontoknak milyen a formázása. Ugyanakkor a tényleges tartalmat hordozó jobb_panel bal margóját vissza kell állítanunk nullára, a szélességet növeljük a lehető legnagyobbra, hogy a lényeg a lap teljes széltét ki tudja tölteni (57–60. sorok) – és így tovább, lépésről lépésre haladva, a nyomtatási előnézet gyakori nézegetésével „festhetjük át” az oldalunkat a nyomtatáshoz.

Természetesen más a helyzet, ha teljesen elkülönítjük a két stíluslapot, és az elsőt csak a képernyős megjelenítéshez (media="screen") rendeljük hozzá, hiszen ilyenkor a nyomtatási nézetet gyakorlatilag nulláról újra fel kell építenünk, sok esetben ugyanazokat a stílustulajdonságokat újra megadva, mint amelyeket a képernyőnél is használtunk. Éppen ezért ezt a megoldást igazából csak akkor javasoljuk, ha a képernyőn történő megjelenítéshez olyan sok elemet átpozicionáltunk (position és float tulajdonságokkal), hogy attól nyomtatásnál teljesen „szétesik” a honlapunk.
A cikkben szereplő kódok és példaoldalak letölthetők innen.