A Photoshop és az ingyenes GIMP segítségével ugyanis pontosan ugyanezen hatást érhetjük el, ráadásul a művelethez nem szükséges komoly képszerkesztési ismeret. Az Adobe szoftverénél ez hatványozottan igaz, mivel a Photoshop automatizált folyamatsorainak (Action) hála mindössze egy klikkre redukálódik a művelet. Az igazi köszönet Daniel Boxot, a KNI igazgatóját illeti, aki elkészítette az Instagram filterszerű eredményét kínáló automatikus műveleteit, amelyet meg is osztott a világgal a Tumblr-oldalán.

Töltsük le az Action fájlt, majd dupla kattintással telepítsük azt a Photoshopba. Ha minden igaz, akkor ezt követően a képszerkesztőn belül egy fotó betöltése után az ALT+F9 megnyomásával könnyedén előcsalhatjuk az Actions ablakot, ahol keressük meg az „Instagram actions” csoportot. Itt álljunk az egyik folyamatsor elejére, majd nyomjuk meg a lejátszás gombot. Ekkor az alkalmazás végrehajtja az összes benne tárolt műveletet, és a végén megkapjuk az archaikus fotónkat. Érdemes egy próbát tenni a csomaggal, jó móka a használata. Persze nem mindenki rendelkezik Photoshoppal, ezért összegyűjtöttünk további két tippet, amelyekkel hasonló hatást érhetünk el. Ezen műveleteknek egyébként az Action elemek mellett is van létjogosultsága, hiszen így szabad kezet kapunk a szerkesztés során, s nem mindig az automatizált műveleteket hajtja végre a szoftver.
A Lord Kelvin-hatás

1. Az effekt eléréséhez főként a színgörbéket fogjuk módosítani. Ehhez a GIMP felületén a Színek menüponton belül kattintsunk a Görbék lehetőségre, az Adobe szoftverénél pedig nyomjuk meg a CTRL+M kombinációt a panel előhozásához. Előre leszögezzük, hogy nem az RGB-értéket fogjuk módosítani, hanem az egyes színeket.

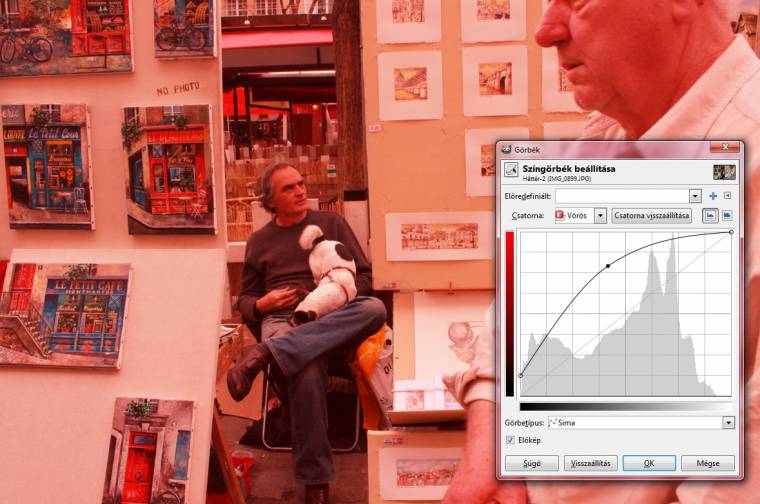
2. Elsőként a vörös színekkel játszadozzunk el. A jobb szélső pontot húzzuk fel körülbelül az első négyzet tetejéig (Photoshopban arányosan ugyanígy), középen pedig egy kicsit görbítsük meg az egyenest, hogy nagyjából a képen látható ívet írja le. Ha így járunk el, akkor vöröses lesz a képünk.

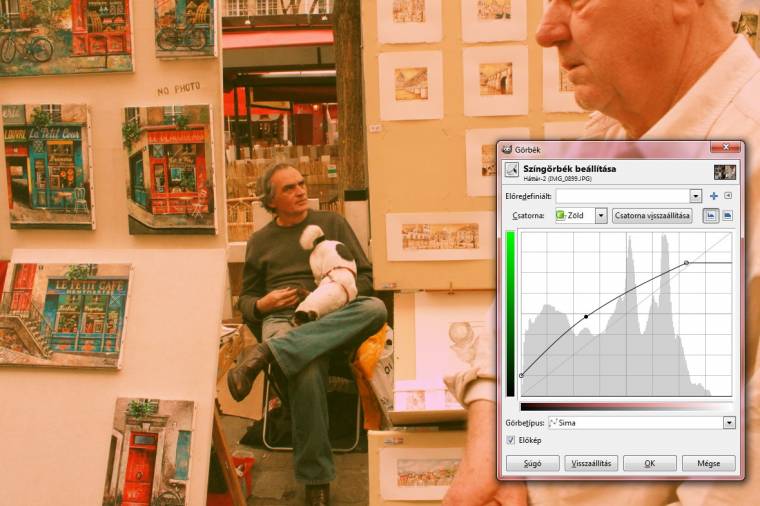
3. Ezek után következzen a zöld szín, amelynél a bal szélső pontot húzzuk be balról és fentről a második négyzet szélére, úgy, hogy az egy kicsit túllógjon a keresztvonalon. A jobb szélső pontot vigyük fel a jobb szélső első négyzet tetejére, középen pedig egy kicsit domborítsuk ki a görbét a képen látható módon.

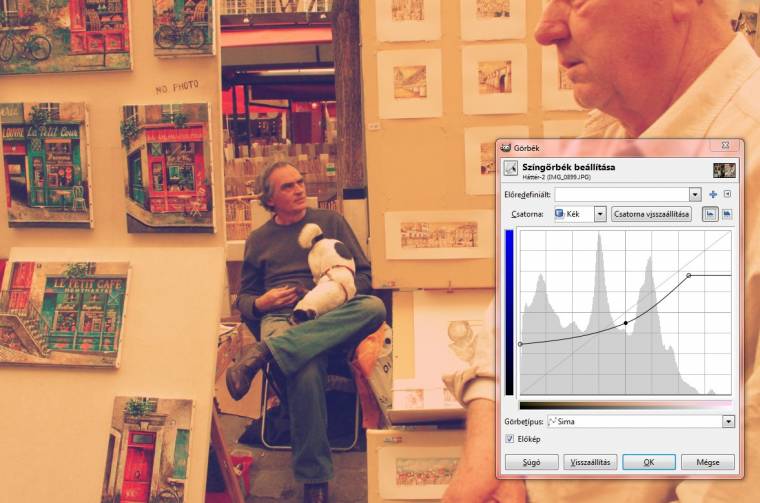
4. Végezetül lépjünk a kék színhez, ahol a bal szélső pontot húzzuk lentebb a balról második, fentről harmadik kockába. A jobb szélsőt vigyük fel két és fél szinttel, a középsőt pedig helyezzük el úgy, hogy az itt látható ívet adja ki. Nyomjuk meg az OK gombot és ha van kedvünk, kísérletezzünk tovább.
A „Nashville” effekt manuális létrehozása

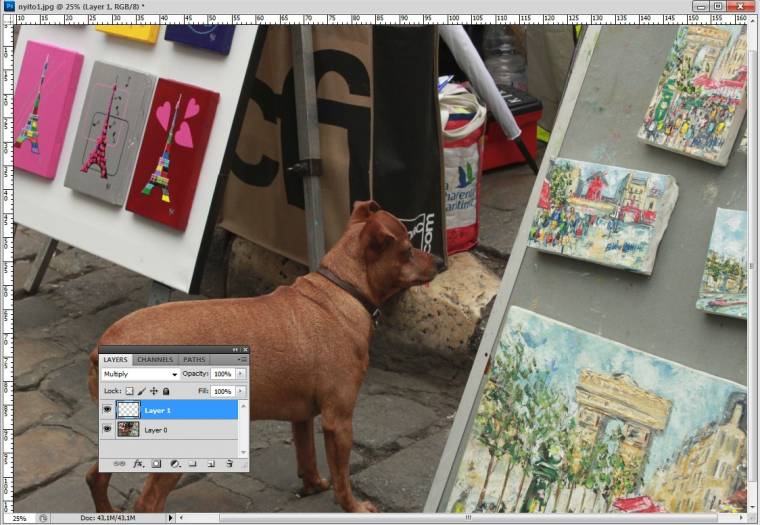
1. Töltsük be azt a képet a szerkesztőbe (legyen az Photoshop vagy GIMP), amellyel dolgozni akarunk. A biztonság kedvéért készítsünk belőle egy másolatot, majd hozzunk létre egy új réteget (Layer – New vagy Réteg – Új) szorzás (Multiply) módot használva. Ha ezzel megvagyunk, akkor szüntessük meg az eredeti fotó láthatóságát mindkét szerkesztőben a mellette lévő szemre kattintva.

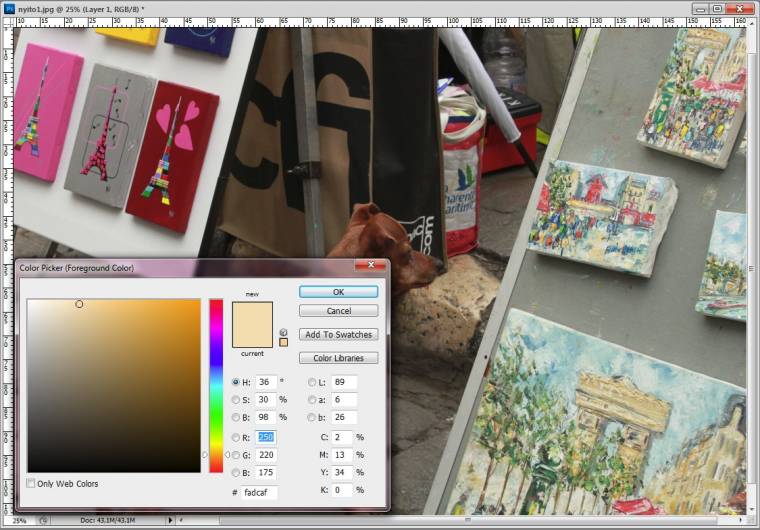
2. Álljunk rá az új rétegre, majd a festékesvödröt használva töltsük meg azt egy fakó sárga színnel, például a képünkön látható színkódokkal. Ehhez írjuk be GIMP-nél a HTML-jelöléshez a „fadcaf” kódot, vagy adjuk meg mindkét szerkesztőben a következő RGB-értéket: 250, 220, 175.

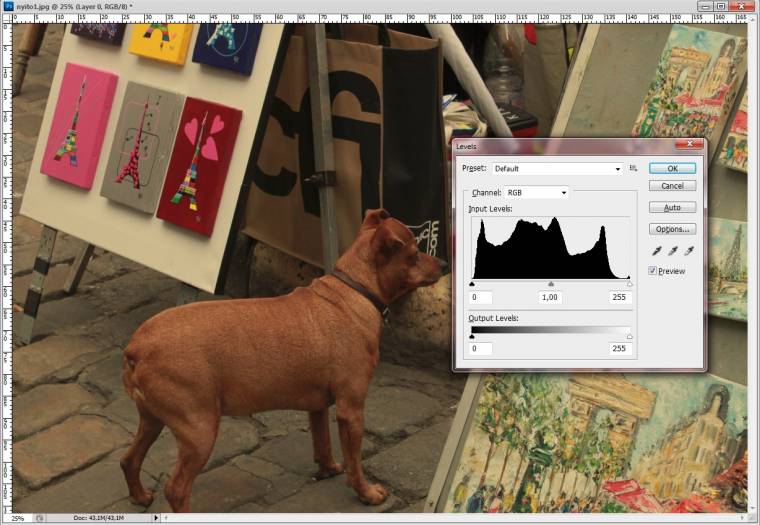
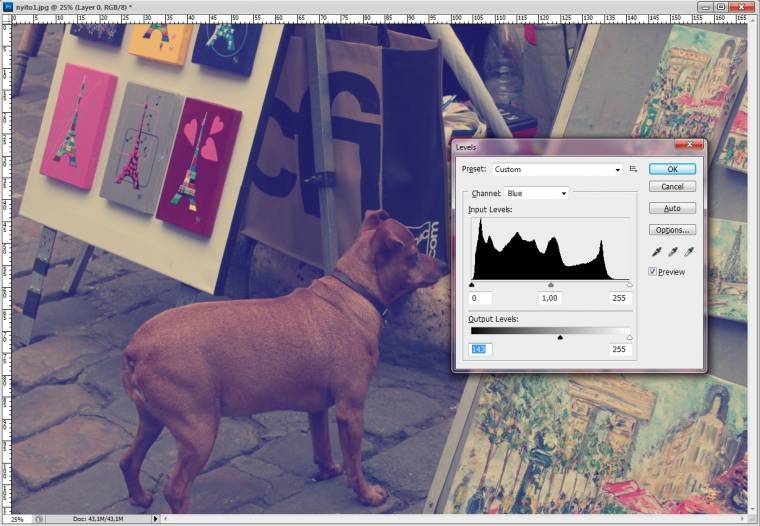
3. Ezt követően állítsuk vissza az eredeti kép láthatóságát: álljunk rá a háttérkép rétegére, majd navigáljunk a szinteszközhöz. GIMP esetén Színek menüponton belül a „Görbék…” lehetőséget keressük, a Photoshopban pedig nyomjuk le a Ctrl+L billentyűkombinációt az ablak előcsalogatásához.

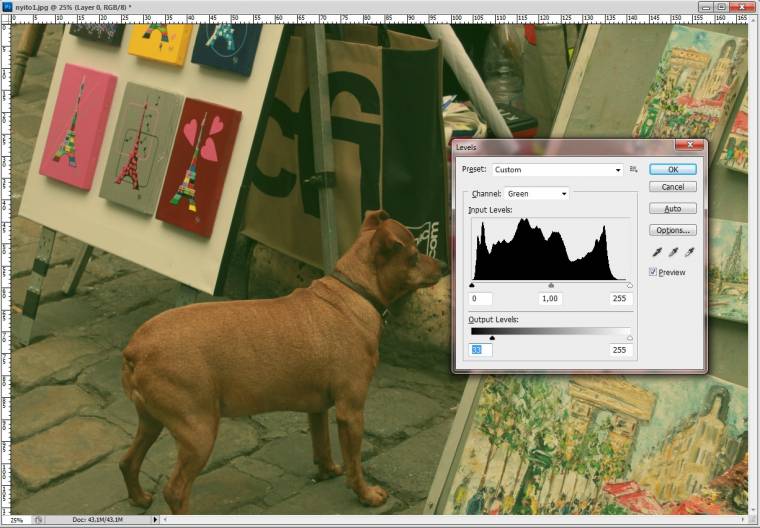
4. A zöld szín (Green) csatornájánál ezek után toljuk el a kimeneti szintet, hogy zöldes árnyalatot adjunk a fotónknak. Mi a 33-as értékre állítottuk be a csúszkát, de más mérsékelt értékekkel is érdemes próbálkozni. Arra mindenképpen figyeljünk, hogy ne az összesített RGB-csatornát módosítsuk.

5. Ha ezzel megvagyunk, akkor váltsunk át a kék (Blue) csatornára és drasztikusabban nyúljunk bele a szín kimeneti értékébe. Mi 143-as értékig toltuk fel a csúszkát, de lehet más értéket is választani. Ha készen vagyunk, akkor az OK gombra kattintva hagyjuk jóvá a változtatásokat.

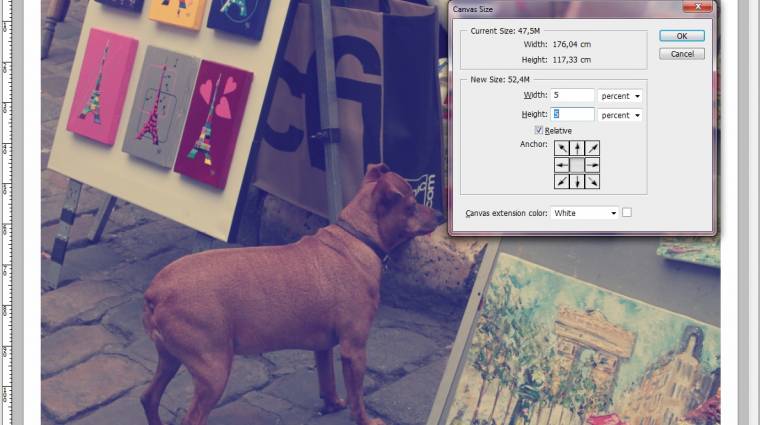
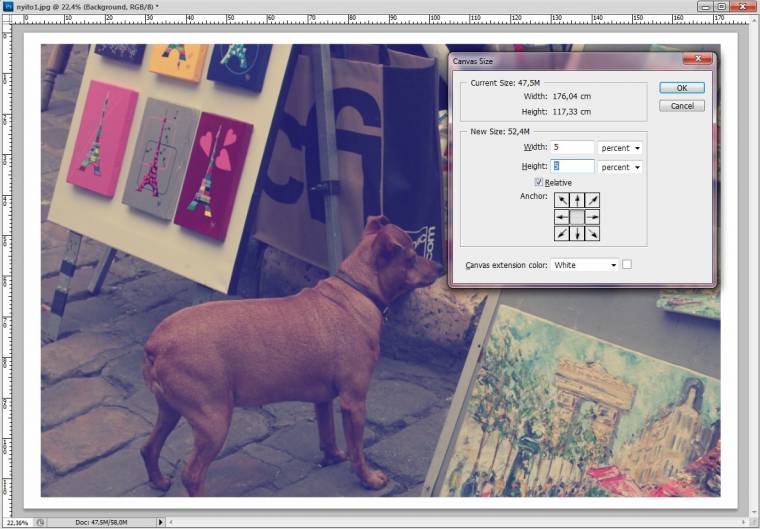
6. Végül adjunk keretet a képünknek; ehhez változtassuk meg a paletta méretét. Photoshop esetén az Image menün belül a Canvas Size ablaknál 5 százalékkal növeljük meg azt, a relatív négyzetet érvényesítve, fehér háttérszínt adva. GIMP-nél a rajzvászon méreténél járjunk el ugyanígy (minden réteg méretét módosítva), majd a vödörrel színezzük fehérre a peremet.