A Windows 8 fogyasztói előzetesének érkezésével a felhasználók nem csak a platformot próbálhatják ki, hanem a Microsoft legfrissebb böngészőjét, az Internet Explorer 10 fogyasztói előzetesét is. Habár a reflektor fénye az elmúlt napokban főként az operációs rendszerre vetült, úgy gondoltuk, hogy kipróbáljuk annak beépített böngészőjét is, megmérve annak képességeit.

A böngésző fejlesztőinek az elmondása alapján az ötödik előzetesben tovább finomították a háttérben dolgozó motort, fejlesztve annak teljesítményét és HTML5 képességeit. Az újdonságokat bővebben az MSDN oldalán nem részletezik, csak arról a Windows 8-ba implementált HTML5 motorról emlékeznek meg, amely egyszerre képes kiszolgálni a desktop és a metro felületen futó Internet Explorereket. Ennek ellenére méréseink alapján különbség van IE10 és IE10 között. A Win32 környezetben futtatott alkalmazás ugyanis képességeit tekintve előbbre jár, mint a WinRT-s. Ha jól belegondolunk ez nem nagy meglepetés, mivel desktop oldalon igazából csupán az Internet Explorer 9 képességeit kell a készítőknek továbbfejleszteniük, míg Metro UI fronton az új alrendszer miatt az optimalizálásnál ennél jóval nagyobb munkára lehet szükség, még akkor is ha a feldolgozó alrendszerek azonosak.
E rövid bevezető után nézzük, hogy gyors tesztünkön miként teljesített az Internet Explorer 10 a versenytársakkal és saját magával szemben. Fontos, hogy a méréseket a Windows 8 fogyasztói előzetesén mértük, egyetlen fület használva, és minden esetben egyedül a vizsgált alkalmazás futott. Azaz a tesztünk az új platformra vonatkozik, mivel azt akartuk mérni, hogy azon jelenleg melyik böngésző teljesít a legjobban.
Mivel a Microsoft böngészőjének az előzetesét vizsgáltuk, ezért a versenytársak esetén is a fejlesztés alatt álló verziókat küldtük csatába. Egyedül a Safari volt kivétel, mivel annak fejlesztési verziójának eléréséhez olyan Developer hozzáférés szükséges, amellyel mi nem rendelkezünk. Megtehettük volna, hogy az IE fejlesztői által készített teszteket is bevetjük, ám úgy gondoltuk, hogy mégsem lenne jó ötlet, mivel John Hrvatin, az Internet Explorer vezető fejlesztője korábban kérdésünkre nem tagadta, hogy ezen tesztek optimalizáltak lehetnek.
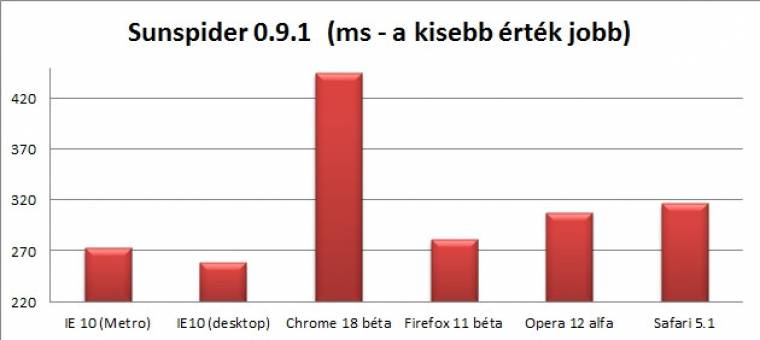
Elsőként a SunSpider friss, 0.9.1-es benckmarkját vetettük be, amely a JavaScript alrendszerek sebességét méri. Mivel az ezredmásodpercekkel (ms) dolgozik, és az egyes tesztek között kis eltérések lehetnek, ezért minden böngésző esetén tízszer futtattuk le azt, majd átlagoltuk az eredményeket. Íme az eredmény:

Mint látszik, az Internet Explorer 10 jól teljesített a SunSpider tesztjén, amely vélhetően a 9-es verziónál újraírt feldolgozó alrendszernek, azaz a Chakra-nak köszönhető. A Metro és a desktop közötti IE10 különbség azonban itt már megmutatkozott. Míg az asztalon összesítve a böngésző 258,9 ms alatt abszolválta a tesztet, addig a metrósnak az 272,89 ms alatt sikerült. A második helyre a Firefox 11 bétája (281,72 ms), a harmadikra pedig az Opera 12 alfa (308,12) került, amelyeket a Safari 5.1 (317,03) és a Chrome 18 béta (444,94) követ.
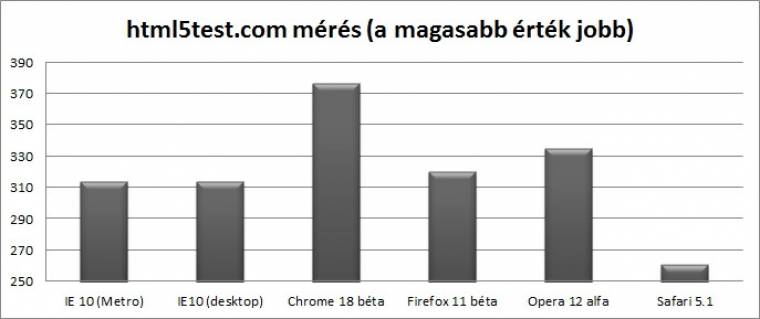
Az Acid3 teszten nem volt lényeges eltérés a böngészők között, mivel mindegyik elérte a maximális 100 pontot. A HTML5 képességek tesztelésénél azonban az Internet Explorer 10 lemaradt a versenytársaihoz képest. A html5test.com vizsgálatán a 314-es pontszámánál csak a Safari tudott rosszabb eredményt felmutatni (261), míg a a Chrome 18 (377) messze lekörözte e tekintetben a Microsoft alkalmazását.

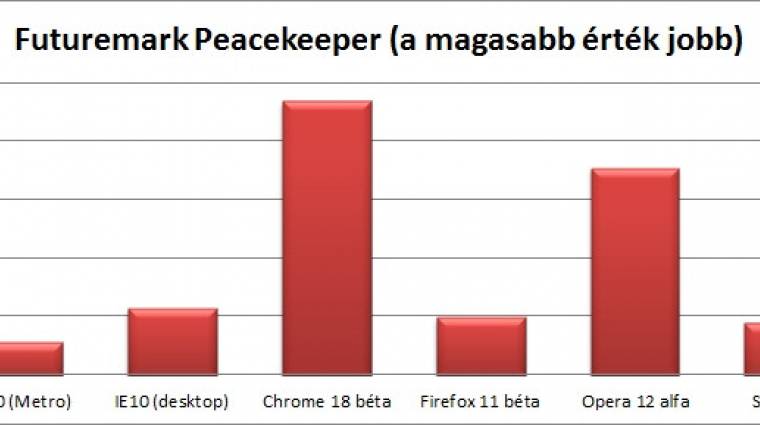
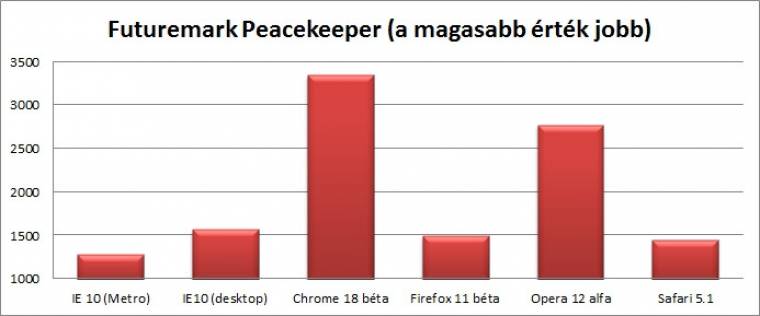
Itt a HTML5 képességeket tekintve az Internet Explorer 10 változatok között nem volt különbség, nem úgy a Futuremark Peacekeeper tesztjénél, amely szintén a HTML5 tudást veszi nagyító alá. A Chrome 18 béta elsősége ott sem forgott veszélyben (3350), és a második helyre szintén az Opera 12 alfa futott be (2773). A harmadik helyre az Internet Explorer 10 asztali verziója (1570) került , míg a metrós változatát (1279) a Firefox és a Safari is lekörözte.

Végezetül annyit mindenképpen megjegyeznénk, hogy a mérések az említett szolgáltatásokon alapulnak, és főként csak iránymutatásul szolgálnak. Az azonban jól látszik, hogy Windows 8 alatt az asztali Internet Explorer 10-hez képest a metrós még le van maradva, és az is, hogy habár a Chakra jótékony hatása érződik, a HTML5 támogatás frontján még mindig le van maradva a vetélytársaitól a Microsoft. Annak ellenére, hogy az Internet Explorer 9 a html5test.com tesztjén csak 141 pontra, míg a Futuremarknál 1376 pontra volt képest, azaz még a metrós IE10 is előrelépést jelent e téren.